Верстка дизайна макета - Графический дизайн макета сайта - что это, как проходят работы

Пошаговая инструкция, как создать макет сайта самостоятельно. Онлайн или в Photoshop
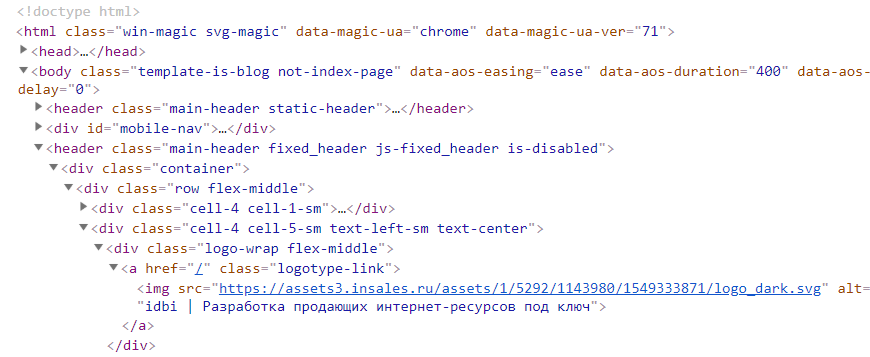
Ваш дизайн сайта - идеален, цветовая гамма и композиция тщательно продуманы, выбраны элементы для положительного взаимодействия с пользователями, но в конечном варианте сайт заметно отличается от исходника. Почему так получается? После создания макета за дело берется верстальщик и воплощает дизайн в жизнь с помощью кода.




.png)








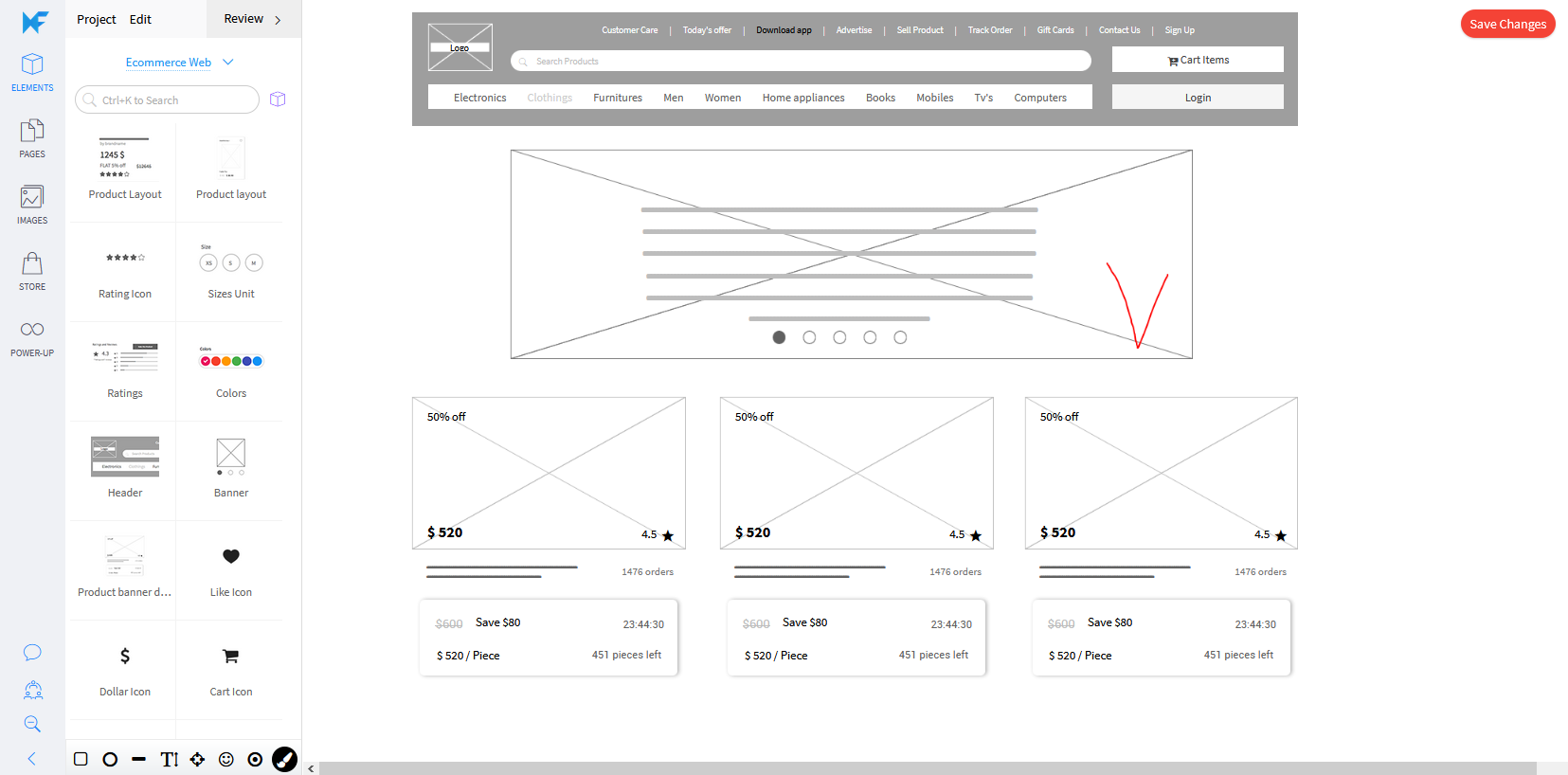
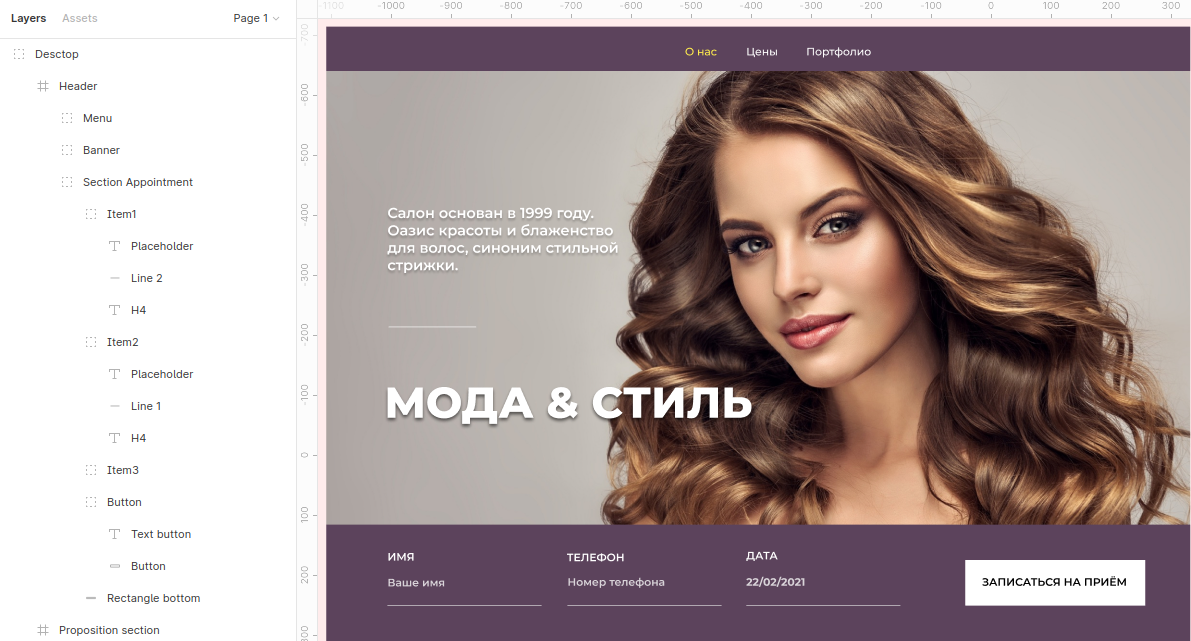
Хотелось бы начать статью сравнив макет сайта с эскизом с художественным произведением. Каждая картина, так или иначе начинается с эскиза. Именно в его пространстве происходит главный мыслительный процесс, именно с его помощью прорисовывается концепт, а все остальное — это лишь дело техники. То же самое происходит и в процессе разработки сайта, она начинается с макета. Разработка сайта включает множество этапов, каждый из которых должен осуществляться последовательно, точно и в совокупности с остальными.














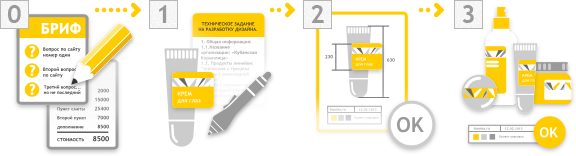
Поиск Написать публикацию. Время на прочтение 7 мин. На Хабрахабре уже не раз поднимался вопрос о том, что популярные на сегодняшний день жизненные циклы разработки веб-интерфейсов, прямо говоря, устарели. Последний раз его обсуждали в публикации «Дизайн в браузере» , но так и не пришли к единому мнению. Существуют десятки методологий, по которым строится жизненный цикл разработки веб-интерфейсов, но их всех объединяют базовые этапы: Этап первый: Создание формальных требований на разрабатываемый интерфейс. Конечный результат этого этапа — бриф или техническое задание, где описано, что должно быть на макете, и как это будет реализовано.