Как сделать увеличение картинки при нажатии

Как увеличить картинку при нажатии в html или css?
Андрей Павел Романов Константин Для добавления комментариев вы должны авторизоваться или зарегистрироваться.















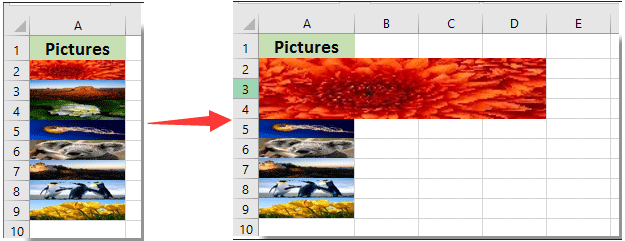
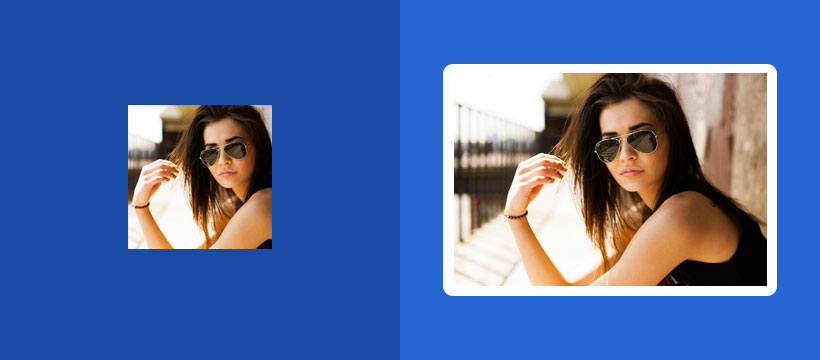
Обновление от Итак, что это такое? Пусть есть веб-страница с одной или несколькими изображениями и требуется увеличивать изображение, при клике на него.





Увеличение изображения в Zero-блоке при наведении в рамках своих границ. Обычное увеличение картинки в Зеро-блоке можно сделать с помощью step-by-step анимации. Но что, если хочется добиться другого эффекта: когда вы наводите на изображение, размер изначальной области изображения не меняется, но при этом оно увеличивается или уменьшается. Эта инструкция поможет легко и быстро добиться желаемого результата.