Дизайн сайта в photoshop - Как сделать макет или дизайн сайта в Photoshop

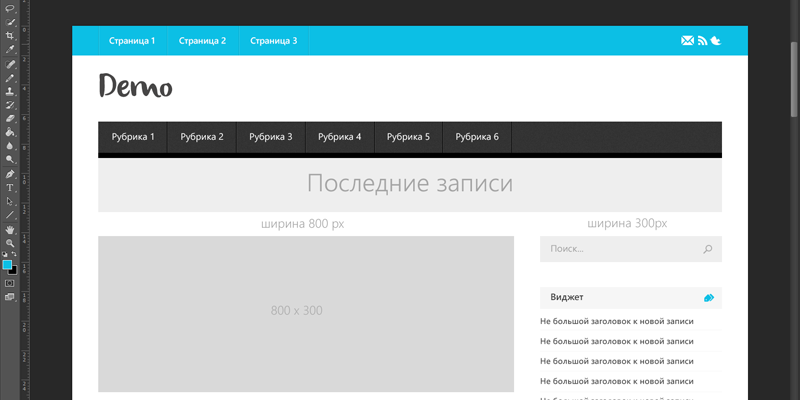
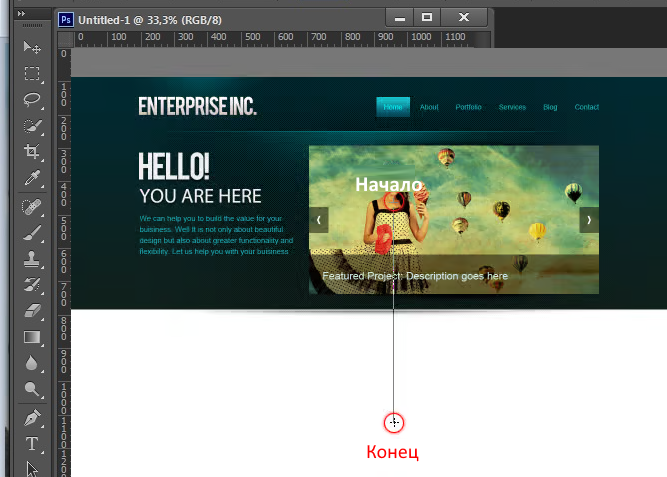
Создание дизайна сайта в фотошопе, размеры макета
Веб-дизайн для детей — это очень важный инструмент, который может помочь детям научиться создавать собственные веб-сайты. Если вы хотите создавать веб-сайты, то вам необходимо знать, как создать макет сайта в Фотошоп. В этой пошаговой инструкции мы расскажем вам, как это сделать. Первым шагом для создания макета сайта является открытие программы Фотошоп.









Создание макета сайта необходимо для тщательной проработки элементов дизайна, интерфейса, управления, админки будущего ресурса. Без этой работы сайт получится сырым, кривым, серым, никому не интересным, и вряд ли его можно будет легко затащить в топ поисковой выдачи. Для разработки макета используются различные приложения, онлайн-сервисы, графические редакторы например, тот же Photoshop.
- Что такое макет сайта
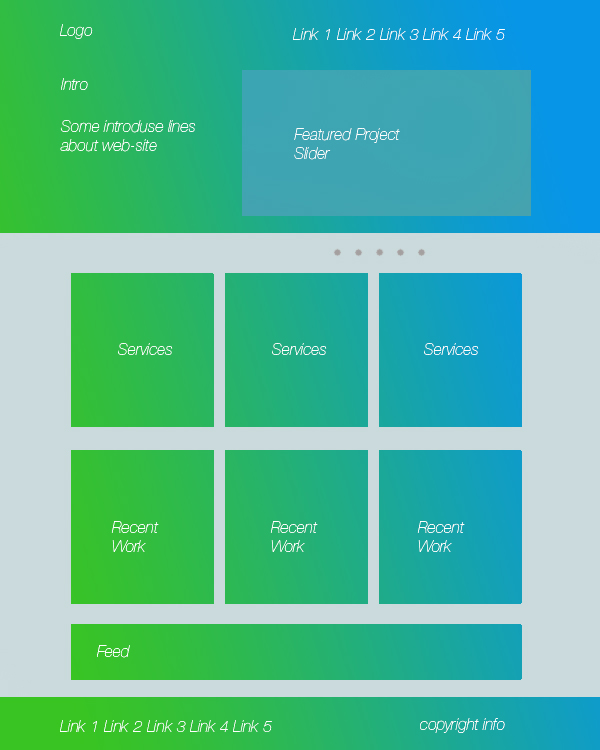
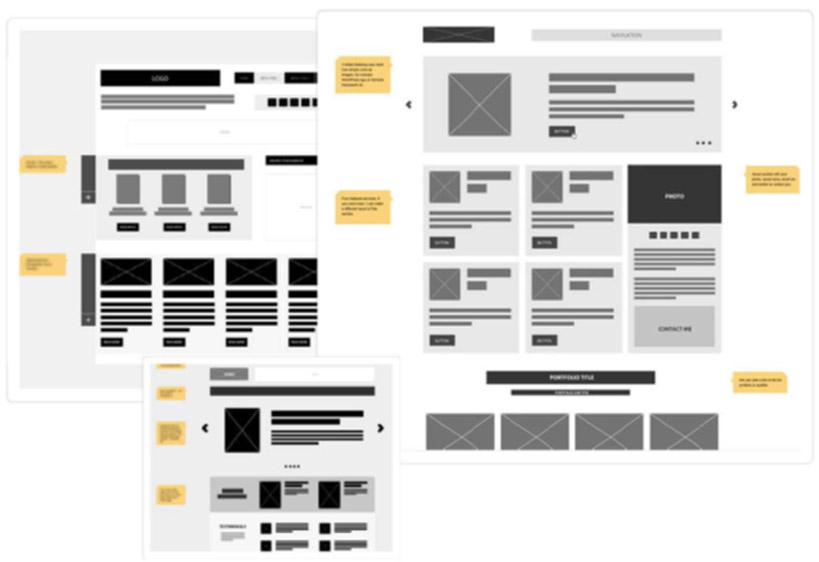
- Макет сайта — это предварительный набросок, который определяет внешний вид сайта и его функционал.
- Если вы хотите освоить Adobe Photoshop, то я рекомендую вам не тратить время на самостоятельно изучение, а найти хорошие курсы Фотошопа. Вообще, стоит сказать, что изучение Фотошопа с нуля может занять у вас несколько месяцев, а может быть и лет, если вы не знаете одного простого секрета.
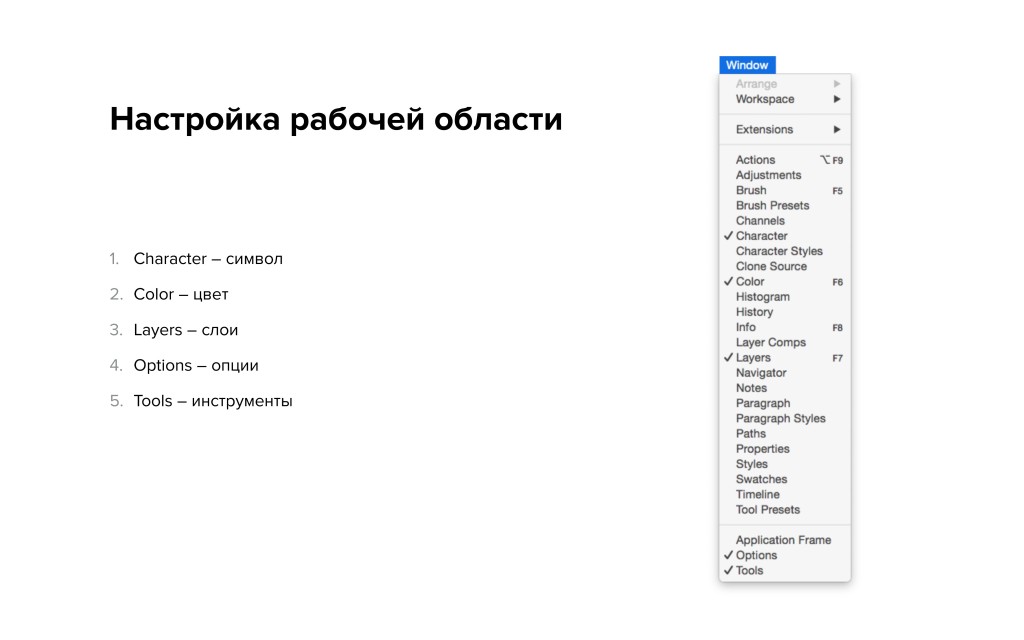
- Определите цель и тему сайта: прежде чем начинать работу, определите, какой вид сайта вы создаете, какие цели он должен достигать и какой стиль дизайна вам нужен. Укажите размеры вашего документа, определите разрешение обычно 72 dpi для экрана и выберите цветовой профиль.
- Профессиональный макет сайта в фотошоп
- Подготовили для вас большую инструкцию про макет сайта.
- Бесплатные курсы по it-профессиям на FreeTutorials.
- Если вы хотите самостоятельно создать веб-страницу, разберитесь, как сделать сайт в Фотошопе. Adobe Photoshop — это графический редактор.
- Зачем он нужен
- Приветствую всех на fotodizart.
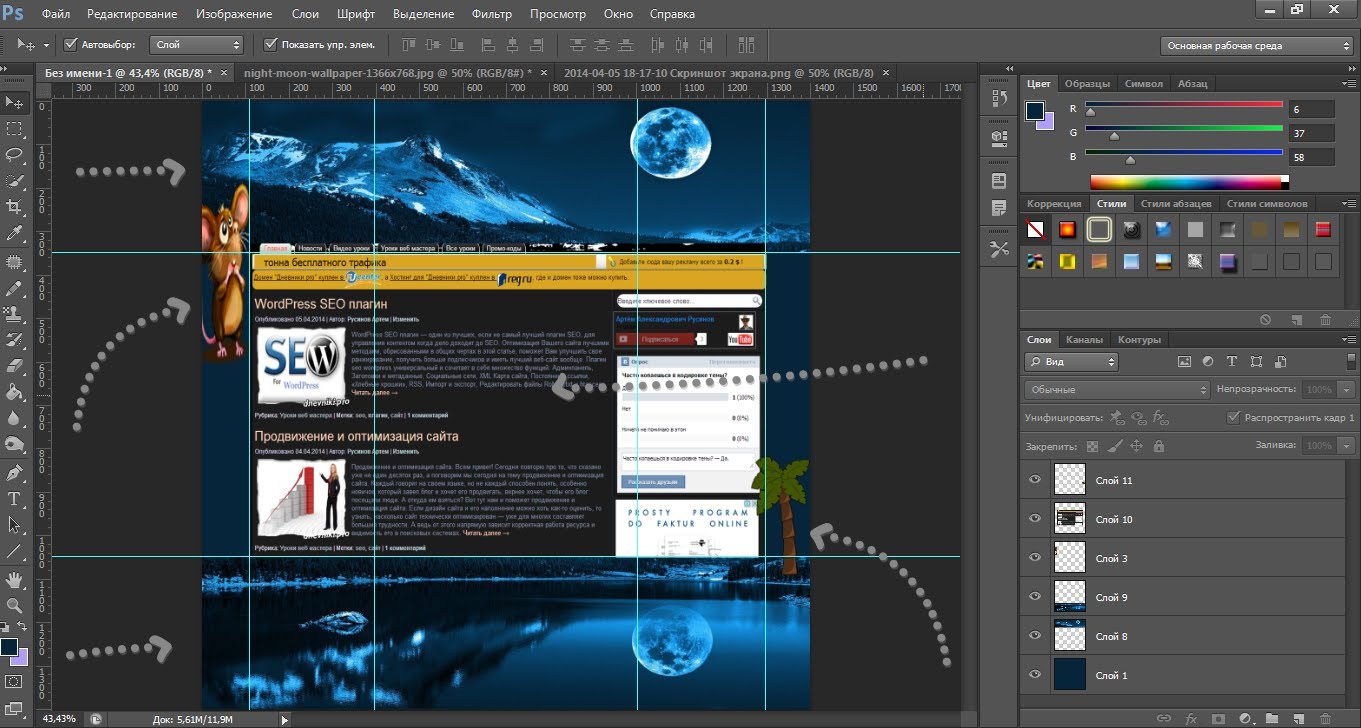
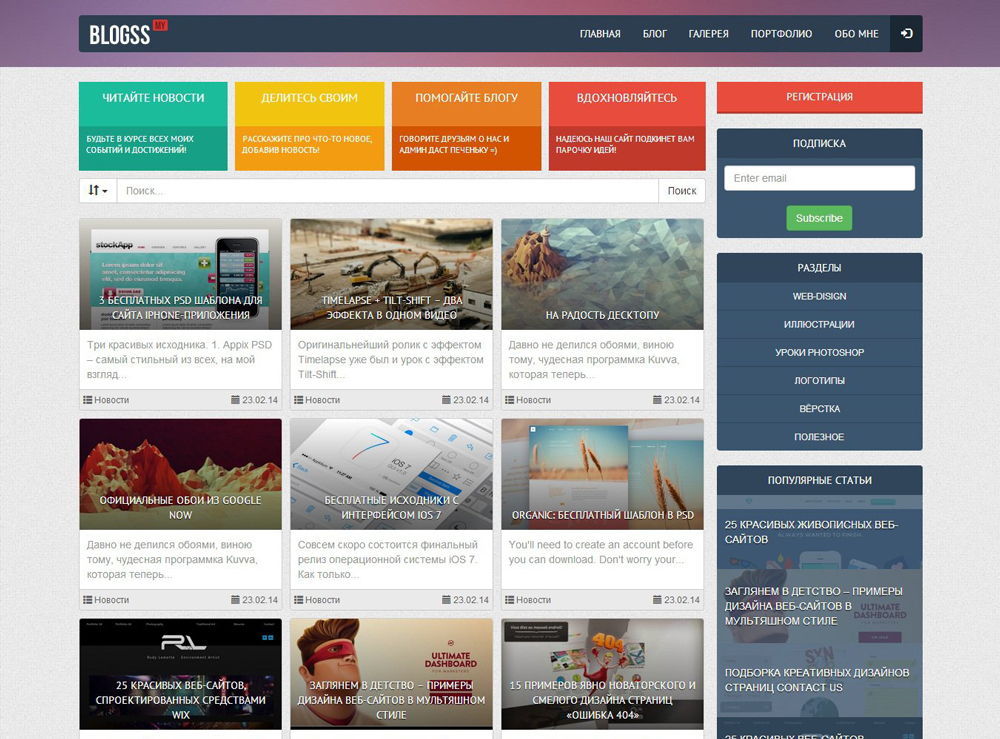
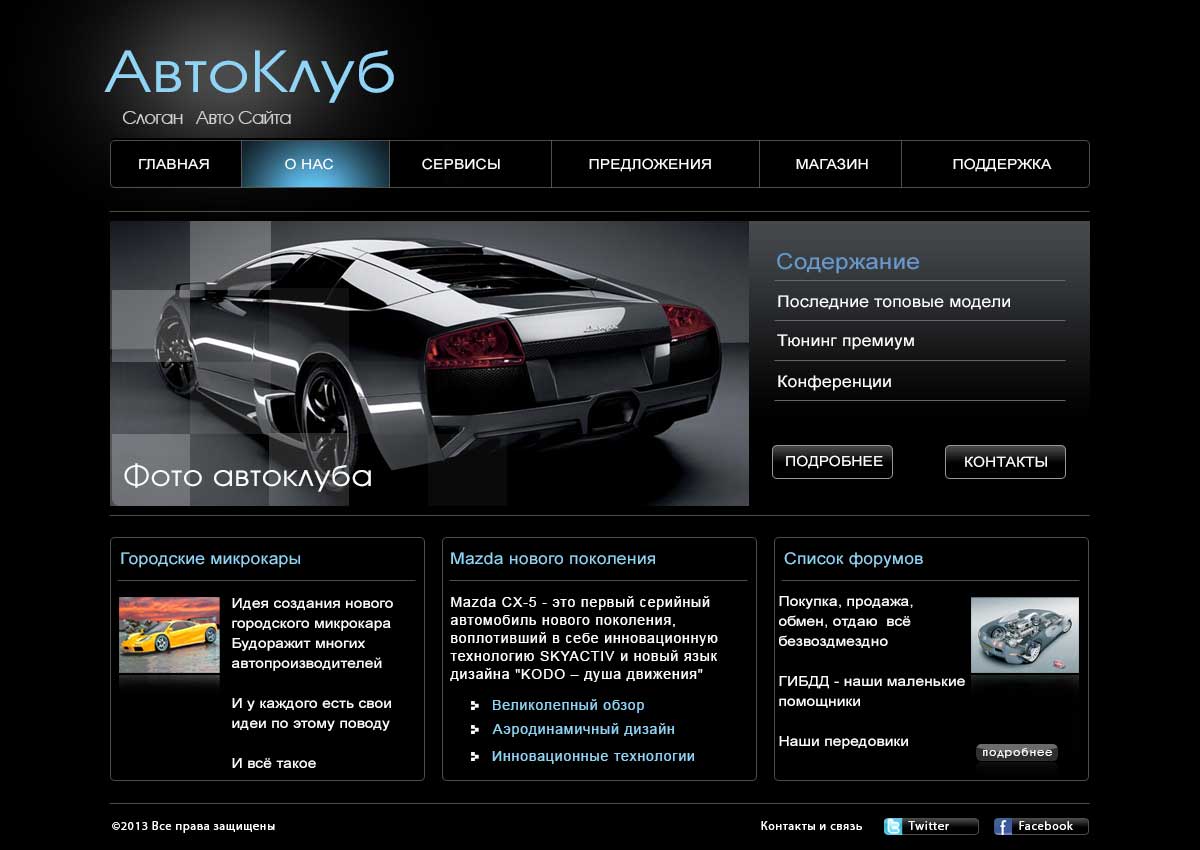
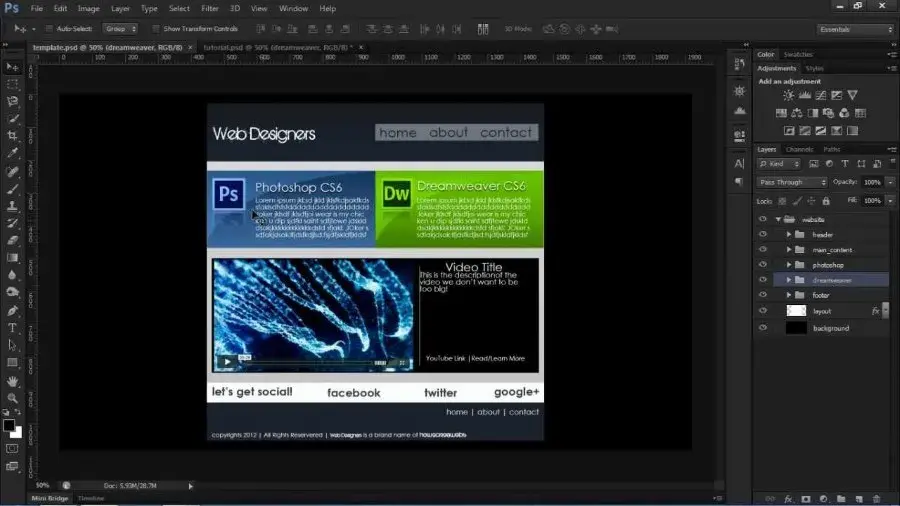
- Создание привлекательных и функциональных веб-макетов — неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля.
- По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop.














Один из самых популярных редакторов, используемых при разработке дизайна сайта — это Adobe Photoshop «фотошоп». Этот редактор позволяет добиться множества красивых визуальных эффектов, реализовать практически любую идею дизайнера. Для того чтобы сделать дизайн сайта в фотошопе необязательно владеть мастерством живописи, но представление об основах композиции и цвета иметь все же надо. Дизайн сайта в фотошопе можно «рисовать» с помощью специального графического планшета или же с помощью обычной мышки, в зависимости от сложности элементов дизайна.